python可视化编程--matplotlib(二散点图)
本文共 2043 字,大约阅读时间需要 6 分钟。
1、画单个点
# 散点图plit.scatter(2, 4,marker='o',c='b')plit.title("scatter", fontsize=14)plit.xlabel("x", fontsize=14)plit.ylabel("y", fontsize=14)plit.ticklabel_format(axis='both')plit.show() 
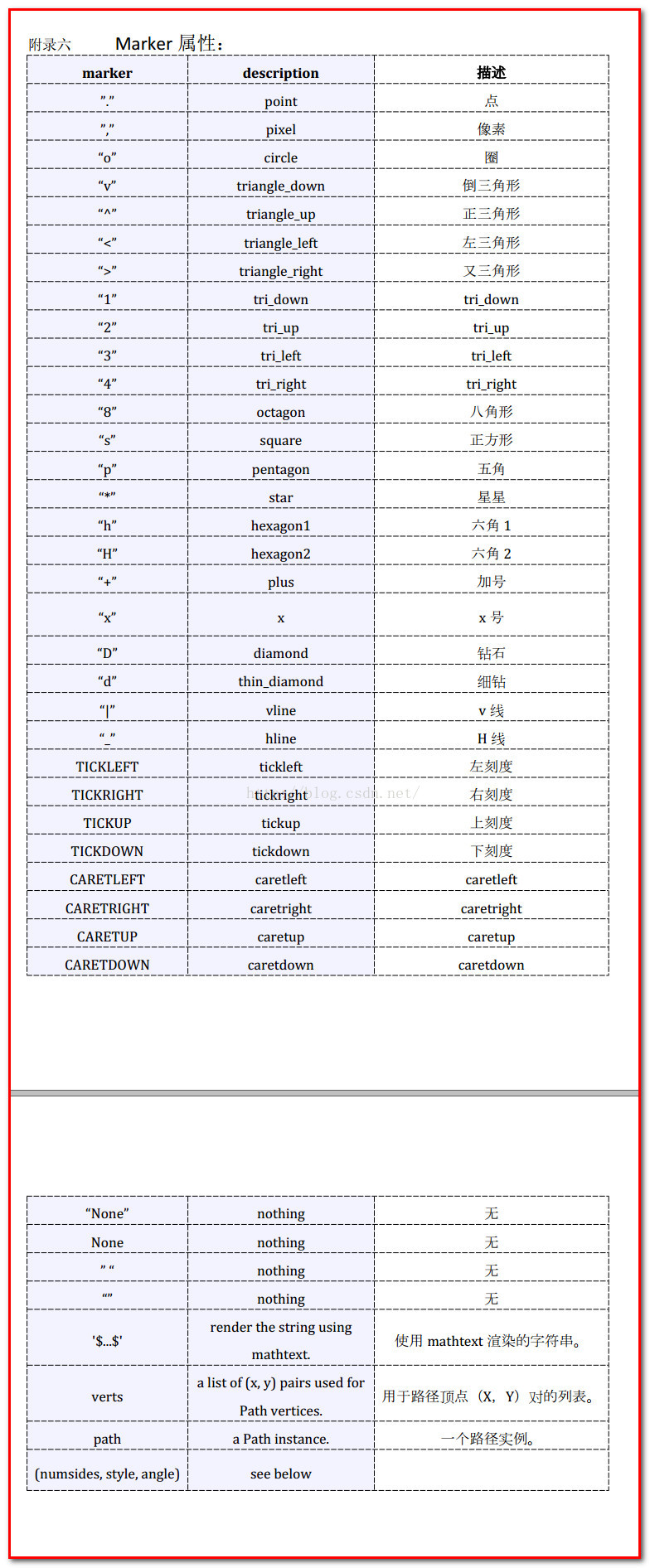
marker的类型:
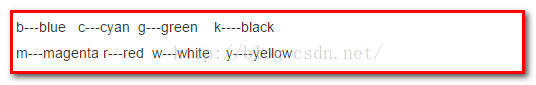
颜色参数C的值:
2、自动计算
xV = list(np.arange(1, 5))y = [x ** 2 for x in xV]plit.scatter(xV, y,c=(0, 0.5, 0.3))plit.show()

3、颜色映射
plt.scatter(x,y,c=y,cmap=plt.cm.gist_rainbow,s=20)#cm即colormap,c=y表示颜色随y变化
4、自动保存图表
xV = list(np.arange(1, 500))y = [x ** 2 for x in xV]plit.scatter(xV, y, c=y, cmap=plit.cm.hot, s=10)# plit.show()plit.savefig('aaa.png') #图表保存,代替show 5、随机漫步
模拟随机
randomMy.py文件:
# 随机漫步from random import choiceclass RandomWalk(): def __init__(self, num_points=50): self.num_points = num_points self.x_values = [0] self.y_values = [0] def fill_walk(self): while len(self.x_values) < self.num_points: x_direction = choice([1, -1]) x_distance = choice([0, 1, 2, 3, 4]) x_step = x_direction * x_distance y_direction = choice([1, -1]) y_distance = choice([0, 1, 2, 3, 4]) y_step = y_direction * y_distance if x_step == 0 and y_step == 0: continue next_x = self.x_values[-1] + x_step next_y = self.y_values[-1] + y_step self.x_values.append(next_x) self.y_values.append(next_y)
调用文件hello.py
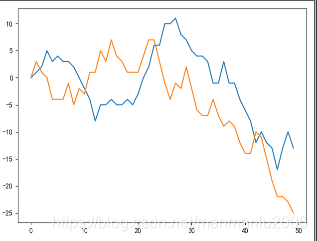
# 随机漫步from randomMy import RandomWalkimport matplotlib.pyplot as plitrwn = RandomWalk()rwn.fill_walk()# plit.scatter(rwn.x_values, rwn.y_values, s=15) #点图1plit.plot(rwn.x_values) #线图2plit.plot(rwn.y_values) #线图2plit.show()


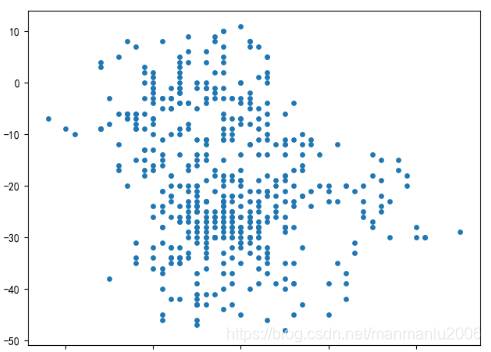
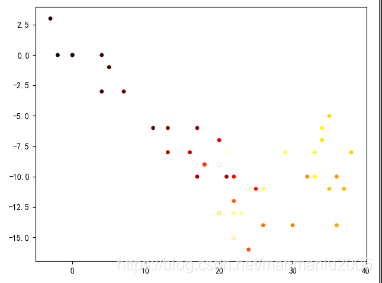
while True: rwn = RandomWalk() rwn.fill_walk() point_number = list(range(rwn.num_points)) plit.scatter(rwn.x_values, rwn.y_values,c=point_number, cmap=plit.cm.hot, s=15)
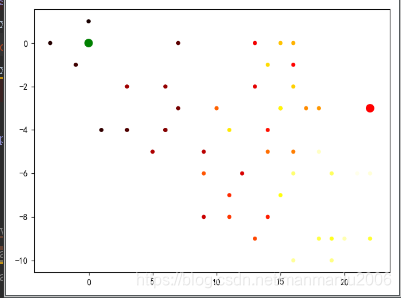
plit.scatter(0,0,c='green',edgecolors='none',s=100) //图二 重新绘制原点、终点 plit.scatter(rwn.x_values[-1],rwn.y_values[-1],c='red',edgecolors='none',s=100) //图二 重新绘制原点、终点 plit.show() keep_running = input("make anoter walk?(y/n):")  图一
图一  图二
图二
调整尺寸以适应屏幕
plit.figure(figsize=(10,6))
你可能感兴趣的文章
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_根据binlog实现数据实时delete同步_实际操作04---大数据之Nifi工作笔记0043
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_配置binlog_使用处理器抓取binlog数据_实际操作01---大数据之Nifi工作笔记0040
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_配置数据路由_实现数据插入数据到目标数据库_实际操作03---大数据之Nifi工作笔记0042
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_配置数据路由_生成插入Sql语句_实际操作02---大数据之Nifi工作笔记0041
查看>>
NIFI从MySql中离线读取数据再导入到MySql中_03_来吧用NIFI实现_数据分页获取功能---大数据之Nifi工作笔记0038
查看>>
NIFI从MySql中离线读取数据再导入到MySql中_不带分页处理_01_QueryDatabaseTable获取数据_原0036---大数据之Nifi工作笔记0064
查看>>
NIFI从MySql中离线读取数据再导入到MySql中_无分页功能_02_转换数据_分割数据_提取JSON数据_替换拼接SQL_添加分页---大数据之Nifi工作笔记0037
查看>>
NIFI从PostGresql中离线读取数据再导入到MySql中_带有数据分页获取功能_不带分页不能用_NIFI资料太少了---大数据之Nifi工作笔记0039
查看>>
nifi使用过程-常见问题-以及入门总结---大数据之Nifi工作笔记0012
查看>>
NIFI分页获取Mysql数据_导入到Hbase中_并可通过phoenix客户端查询_含金量很高的一篇_搞了好久_实际操作05---大数据之Nifi工作笔记0045
查看>>
NIFI分页获取Postgresql数据到Hbase中_实际操作---大数据之Nifi工作笔记0049
查看>>
NIFI同步MySql数据_到SqlServer_错误_驱动程序无法通过使用安全套接字层(SSL)加密与SQL Server_Navicat连接SqlServer---大数据之Nifi工作笔记0047
查看>>
NIFI同步MySql数据源数据_到原始库hbase_同时对数据进行实时分析处理_同步到清洗库_实际操作06---大数据之Nifi工作笔记0046
查看>>
Nifi同步过程中报错create_time字段找不到_实际目标表和源表中没有这个字段---大数据之Nifi工作笔记0066
查看>>
NIFI大数据进阶_FlowFile拓扑_对FlowFile内容和属性的修改删除添加_介绍和描述_以及实际操作---大数据之Nifi工作笔记0023
查看>>
NIFI大数据进阶_FlowFile生成器_GenerateFlowFile处理器_ReplaceText处理器_处理器介绍_处理过程说明---大数据之Nifi工作笔记0019
查看>>
NIFI大数据进阶_FlowFile生成器_GenerateFlowFile处理器_ReplaceText处理器_实际操作---大数据之Nifi工作笔记0020
查看>>
NIFI大数据进阶_Json内容转换为Hive支持的文本格式_实际操作_02---大数据之Nifi工作笔记0032
查看>>
NIFI大数据进阶_Json内容转换为Hive支持的文本格式_操作方法说明_01_EvaluteJsonPath处理器---大数据之Nifi工作笔记0031
查看>>
NIFI大数据进阶_Kafka使用相关说明_实际操作Kafka消费者处理器_来消费kafka数据---大数据之Nifi工作笔记0037
查看>>